Практически на любом сайте Вы найдете хотя бы одну кнопку. Это может быть кнопка «Поиск», или «Скачать», или «Читать полностью», или какая то другая.
Ранее в качестве кнопок использовался ссылка-рисунок. При наведении на нее курсора одна картинка замещалась другой, чтобы создать иллюзию движения. В настоящее время с помощью CSS3 появилась возможность создавать всевозможные кнопки совершенно не используя картинки. При этом кнопка может менять цвет, размеры, форму, надписи, создавать эффект нажатия, совершать различные «движения»
Набор кнопок
Внешний вид кнопок показан на рисунке, кнопки имеют одну и ту же структуру и отличаются только цветом фона, за исключением верхнего ряда, где они отличаются еще и по форме.


3 кнопки из набора, которые покажут как работает данная группа.
Просто красивая кнопка.
Кнопка с красивым диагональным «штриховым» градиентом, разделенным как бы пополам по средней линии. Интересен также эффект нажатия кнопки при клике по ней. Такая кнопка, без сомнений, украсит любой сайт.
Кнопки социальных сетей.
Это простые кнопки — не ссылки, и их возможно использовать как угодно.
Кнопки со сдвигом
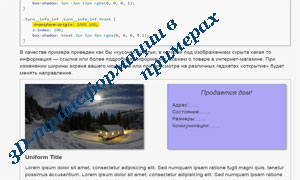
3D-кнопки
Кнопка в зеленых тонах будет хорошо смотреться в сайте о природе. А вот красная…. пока не придумал.
Голубоватый фон этой кнопки напоминает о чистом голубом небе (лирика).
Камера хранения
Следующая кнопка позволит скачать файл с кодом и таблицей стилей для всех этих кнопок. Если это тебя заинтересовало — наведи курсор на кнопку и скачай архив со всеми выше расположенными кнопками.




Всего комментариев: 0