Пример 1
Вариант, представленный ниже, возможно применить в интернет-магазине. Первоначально выводится изображение товара, при наведении курсора появляется краткая информация или параметры. При клике открывается полная информация о товаре.
<!-- Блоки, содержащие информацию анонса для вывода на экран -->
<div class="block__info">
<div class="block__info_text"></div>
<a href="#" class="block__info_link" title="Переход по ссылке!"></a>
<h6 class="block__info_h6">Uniform Title</h6>
<p class="block__info_p">Lorem ipsum dolor sit amet..... </p>
<!-- Блоки, "рисующие" линии по периметру блока -->
<div class="block__info_L_top"></div>
<div class="block__info_L_right"></div>
<div class="block__info_L_bottom"></div>
<div class="block__info_L_left"></div>
</div>Верхняя часть кода содержит ту информацию, которая должна появляться на экране. В данном примере блок с картинкой, ссылку и текст. В нижней части 4 блока, с помощью которых «рисуются» линии по периметру блока при наведении курсора.
Первоначально на экране видим картинку на сером фоне, но при наведении курсора картинка уменьшается и «убегает» в верхний угол блока, по периметру «рисуются» линии, и на белом фоне появляется текст-ссылка.
Для примера сделаем 2, почти идентичных блока, которые расположены ниже:
Uniform Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse hendrerit dignissim metus ac finibus. Duis non pulvinar tortor. Sed semper eleifend sollicitudin.
Таблица стилей для каждого их вариантов одинакова, за исключением нескольких строк, выделенных цветом. Они применимы для второго варианта (естественно строки с такими же свойствами, расположенные над цветными — удаляются).
.block__info {
width: 300px;
height: 200px;
margin:30px ;
position: relative;
overflow: hidden;
background: #444;
display: inline-block;
transition: background .2s ease-in-out .6s;
}
.block__info_p {
color: #333;
opacity: 0;
font-size: .9rem;
text-align: justify;
padding: 0 20px 20px 20px;
transition: opacity .2s ease-in-out .6s;
}
.block__info_h6 {
text-align: center;
color: #77b3d4;
font-size: 20px;
margin: 0;
padding: 0;
line-height: 25px;
opacity: 0;
padding: 20px 20px 10px 20px;
transition: opacity .2s ease-in-out .6s;
}
.block__info:hover {
background: #eee
}
.block__info:hover .block__info_p,
.block__info:hover .block__info_h6 {
opacity: 1;
}
.block__info_link {
position: absolute;
top: 0;
left: 0;
display: block;
cursor: pointer;
width: 100%;
height: 100%;
}
.block__info_text,
.block__info_text2 {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
transition: all .4s ease-in-out .3s;
z-index: 10;
}
.block__info_text {
background: url(images/img1.jpg) no-repeat 50% 50%;
}
.block__info_text {
background: url(images/img2.jpg) no-repeat 50% 50%;
}
.block__info:hover .block__info_text {
top: -35%;
left: -40%;
transform: scale(0.3);
}
.block__info:hover .block__info_text {
top: -35%;
left: 38%;
transform: scale(0.3);
}
Настала очередь блоков, «рисующих» линии по периметру
.block__info_L_top,
.block__info_L_right,
.block__info_L_bottom,
.block__info_L_left {
position: absolute;
background: #77b3d4;
transition: top .4s ease-in-out 0s, right .4s ease-in-out 0s, bottom .4s ease-in-out 0s, left .4s ease-in-out 0s;
}
.block__info_L_top,
.block__info_L_bottom {
width: 100%;
height: 6px;
}
.block__info_L_left,
.block__info_L_right {
width: 6px;
height: 100%;
}
.block__info_L_top {
left: -100%;
top: 0;
}
.block__info:hover .block__info_L_top {
left: 0;
}
.block__info_L_right {
top: -100%;
right: 0;
}
.block__info:hover .block__info_L_right {
top: 0;
}
.block__info_L_bottom {
right: -100%;
bottom: 0;
}
.block__info:hover .block__info_L_bottom {
right: 0;
}
.block__info_L_left {
bottom: -100%;
left: 0;
}
.block__info:hover .block__info_L_left {
bottom: 0;
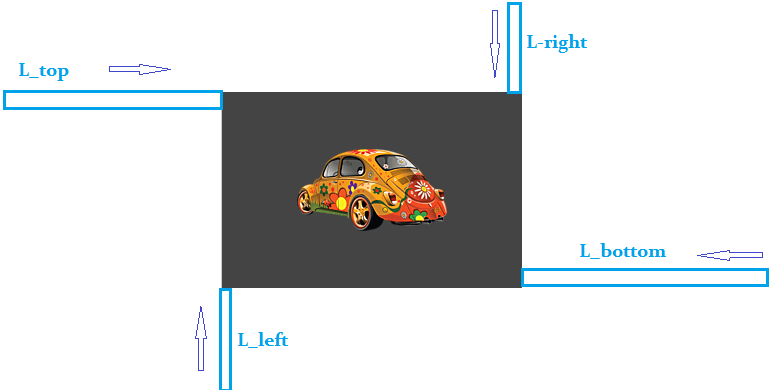
}Первоначально блоки «сдвинуты» каждый в свою сторону на -100% и поэтому их не видно. При наведении курсора начинаются трансформации и блоки занимают «нулевое «left: 0; top: 0; right: 0; bottom: 0; положение. Это схематически изображено ниже, где указано первоначальное положение блоков и направление последующего движения.

Пример 2
Для блоков используем изображения уже применяемые на сайте, т.к это не принципиально, ведь каждый из вас наверняка будет применять свои. Главное сам принцип трансформации элементов блока.

uniform title
A wonderful serenity has taken possession of my entire soul, like thse .

Для каждого из блоков напишем следующий код.
<div class="block__view">
<img src="images/img.jpg" alt="Рисунок" class="block__view_img" >
<div class="block__mask">
<h2 class="block__mask_h2">uniform title</h2>
<p class="block__mask_p">A wonderful serenity has taken possession of my entire soul, like thse .</p>
<a href="#" class="block__mask_link">Transition on click</a>
</div>
</div>Оформляем блоки в таблице стилей. Цвета, размеры, отступы и др., как обычно на свой вкус и их можно корректировать при необходимости.
.block__view {
background: #fff;
width: 300px;
height: 186px;
position: relative;
margin: 20px;
overflow: hidden;
border: 10px solid transparent;
box-shadow: 1px 1px 8px rgba(90, 88, 88, 0.8);
}
.block__view_img {
transition: all ease-in .5s;
}
.block__mask {
width: 100%;
height: 100%;
position: absolute;
overflow: hidden;
top: 0;
left: 0;
text-align: center;
}
.block__mask_h2 {
color: #4b4848;
font-size: 18px;
font-weight: 400;
line-height: 40px;
letter-spacing: 1px;
margin-top: 10px;
text-transform: uppercase;
text-shadow: 1px 1px 1px #0d0a0b;
background: rgba(248, 194, 71, 0.7);
transform: translateY(-100px);
transition: all ease-in .5s;
opacity: 0;
}
.block__mask .block__mask_p {
color: #fff;
font-size: 14px;
padding: 10px;
margin: 10px 0 ;
text-shadow: 1px 0 2px #000;
background: rgba(105, 98, 82, 0.65);
transform: translateY(120px);
transition: all .5s ease-in .1s;
opacity: 0;
}
.block__mask_link {
color: #2e9beb;
font-size: 16px;
letter-spacing: 1px;
text-decoration: none;
background: rgba(245, 177, 22, 0.75);
text-shadow: 1px 1px 1px #1c3764;
box-shadow: 1px 1px 3px #444;
border: 1px solid rgba(167, 130, 48, 0.8);
border-radius: 5px;
padding: 5px;
opacity: 0;
transition: all .5s ease-in;
}
.block__mask_link:active {
box-shadow: none;
background: #2bcade;
color: #fcb30e;
}
С помощью свойства
transform: translateY (…) заголовок «поднимаем вверх» на 100рх, а текст анонса соответственно «опускаем вниз» на 120рх.
Значения выбраны исходя из размеров блока и картинки. Также подлежат коррекции под необходимые значения.
Второе условие — «невидимость». Для этого используем свойство
opacity: 0. Благодаря этому условию ссылка никуда не убирается, просто не видна.
Осталось навести курсор на картинку и увидеть результат: заголовок «выезжает» сверху, текст анонса — снизу, а ссылка плавно проявляется.
.block__view:hover .block__view_img {
opacity: .25;
box-shadow: 3px 3px 5px #000;
transform: scale(1.5, 1.5)
}
.block__view:hover .block__mask_h2 {
opacity: 1;
transform: translateY(0)
}
.block__view:hover .block__mask_p {
opacity: 1;
transform: translatex(0);
transition: all ease-in .5s
}
.block__view:hover .block__mask_link {
cursor: pointer;
opacity: 1;
transition: opacity .3s ease-in .5s
}Авто…Алфавит
AUDI
Audi ipsum dolor sit amet, consectetur adipisicing elit. Temporibus animi velit itaque minus nostrum ea.

BMW
BMW ipsum dolor sit amet, consectetur adipisicing elit. Temporibus animi velit itaque minus nostrum ea.

Citroen
Citroen ipsum dolor sit amet, consectetur adipisicing elit. Temporibus animi velit itaque minus nostrum ea.

Dodge
Dodge ipsum dolor sit amet, consectetur adipisicing elit. Temporibus animi velit itaque minus nostrum ea.

Все начинается с HTML. Код для одного из блоков:
<div class="block__make clearfix">
<div class="block__make_symbol">
<div class="block__make_symbol-icon">a</div>
</div>
<div class="block__make_content">
<div class="block__make_content-text">
<p class="block__make_content-text-name">AUDI</p>
<p class="block__make_content-text-p"><b>Audi</b> ipsum dolor sit amet, consectetur adipisicing elit. Temporibus animi velit itaque minus nostrum ea.</p>
</div>
<img class="block__make_content-img" src="images/audi.jpg" alt="Audi">
</div>
</div>
Оформление основного блока:
.block__make {
max-width: 352px;
max-height: 178px;
margin: 0 15px 15px;
position: relative;
cursor: pointer;
display: inline-block;
}
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}Левая часть — блок с буквой (на этом месте может быть любой знак, иконка) в кружке.
.block__make_symbol {
width: 20%;
height: 178px;
float: left;
border: 1px solid #968787;
border-right: 0;
}
.block__make_symbol-icon {
width: 60px;
height: 60px;
background: #c4e0f2;
border: 2px solid #fff;
border-radius: 50%;
box-shadow: 1px 1px 3px -2px #333;
font-size: 2.5em;
text-align: center;
text-transform: uppercase;
line-height: 60px;
margin: 55px auto 0;
transition: all .4s ease;
}
.block__make:hover .block__make_symbol-icon {
box-shadow: 0 0 3px -1px #333;
transform: rotate(360deg);
}Правая часть — текст и картинка.
.block__make_content {
width: 80%;
height: 178px;
float: right;
overflow: hidden;
position: relative;
border: 1px solid #968787;
}
.block__make_content-text {
height: 168px;
padding: 10px;
text-align: left;
}
.block__make_content-text-name {
font-size: 1.6em;
margin-bottom: 10px;
margin-top: 20px;
}
.block__make_content-text-p {
font-size: 14px
}
.block__make_content-img {
max-width: 100%;
position: absolute;
top: 168px;
left: 0;
transition: all .4s ease;
}
.block__make:hover .block__make_content-img {
opacity: .85;
top: 0;
}Если вопросов нет — можете применять данное решение в своих проектах. Удачи!




Всего комментариев: 0