Как!
Во многих интернет магазинах присутствует такая штука: цвет товара меняет свой цвет. Т.е. при клике на один из представленных цветов товар, как правило, это одежда, автомашина, чехлы для телефона или сам телефон меняет свою цветовую окраску.
Со стороны кажется, что товар как бы заливается выбранным цветом, или приобретает тот орнамент ( часто представлены при выборе одежды ), который мы выбрали для просмотра. Со стороны кажется, что контур предмета заливается новым цветом ( как банка водой ), только моментально. Удивляешься, как это удается, нет непрокрасов и за контур предмета краска не вышла. Как это происходит? Как изменить цвет изображения? Итак…
Смотрим!
Первоначально кажется, что это сделать довольно таки сложно. Но нет! Для того, чтобы создать такой эффект нам потребуется несколько изображений одного и того предмета, но разных цветов (орнаментов). Пожалуй на этом сложности заканчиваются, ведь, чтобы получить фотографии на которых разноцветные предметы выглядят совершенно одинаково ( мне, не «спецу», кажется очень сложно) или профессионально поработать в фотошопе.
Итак. Изображения, как им и положено, в папке images, дальше верстка.
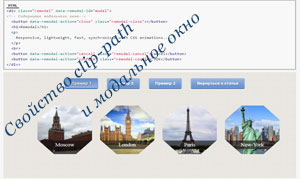
Создаем 2 блока. В первом <div class= "model__pic" > размещается изображение, во втором <div class= "model__color" > образцы цветов. При необходимости добавляем в них другую информацию.
<div class=" model">
<div class="model__pic">
<h3 class="model_name">Granta New Wagon</h3>
<img src="images/model_1.png" alt="Кориандр">
</div>
<div class="model__color">
<p class="model__text">Выберите цвет:</p>
<a class="model__color_link-6" data-picture="images/model_6.png" title="Белое облако"></a>
<a class="model__color_link-5" data-picture="images/model_5.png" title="Пантера"></a>
<a class="model__color_link-4" data-picture="images/model_4.png" title="Голубая планета"></a>
<a class="model__color_link-3" data-picture="images/model_3.png" title="Рислинг"></a>
<a class="model__color_link-2" data-picture="images/model_2.png" title="Борнео"></a>
<a class="model__color_link-1 selected" data-picture="images/model_1.png" title="Кориандр"></a>
</div>
</div>Вся «хитрость» заключается в атрибуте data-picture который «меняет» изображения в первом блоке на то, которое прописано в выбранной ссылке (цвете). «Делает» он это не сам, а с помощью небольшого js-кода
$(document).on('click', '.model__color a', function () {
$('.model__color a').removeClass('selected');
$(this).addClass('selected');
$('.model__pic img').attr('src', $(this).data('picture'));
});
Осталась самая малость. CSS-файл, чтобы все смотрелось и работало, так как нам нужно
.model {
text-align: center;
background: #e8e8e8 url(images/model_bg.png) no-repeat;
margin-bottom: 15px;
}
img {
max-width: 100%;
max-height: 100%;
height: auto;
vertical-align: middle;
border: 0;
}
.model_name {
color: #395868;
margin-top: -20px;
margin-bottom: 0;
padding-top: 50px;
}
.model__color {
display: flex;
align-items: center;
justify-content: center;
flex-wrap: wrap;
}
.model__color a {
display: block;
width: 20px;
height: 20px;
border-radius: 100%;
margin-left: 10px;
}
.model__color_link-1 {
background: #898664;
box-shadow: 0 -3px 0 0 #898664;
}
.model__color_link-2 {
background: #444E4E;
box-shadow: 0 -3px 0 0 #444E4E;
}
.model__color_link-3 {
background: #CAD5CD;
box-shadow: 0 -3px 0 0 #CAD5CD;
}
.model__color_link-4 {
background: #0056ae;
box-shadow: 0 -3px 0 0 #0056ae;
}
.model__color_link-5 {
background: #161313;
box-shadow: 0 -3px 0 0 #161313;
}
.model__color_link-6 {
background: #FEFAF4;
box-shadow: 0 -3px 0 0 #FEFAF4;
}При всей, казавшейся сложности, все оказалось довольно таки просто!





Всего комментариев: 0