
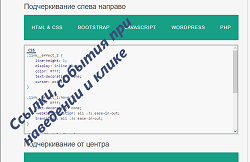
Стандартный вид ссылки это текст темно-фиолетового цвета, подчеркнутый снизу. При клике цвет изменяется на красный и подчеркивание остается. Первоначально верстальщики обходились малым: меняли цвет первоначального текста, убирали подчеркивание при наведении и клике, изменяя при этом и цвет ссылки.